经过前几个章节的介绍,对luci框架应该有了一定的认识,这一章节教大家如何开发第一个luci页面程序。
开发需求

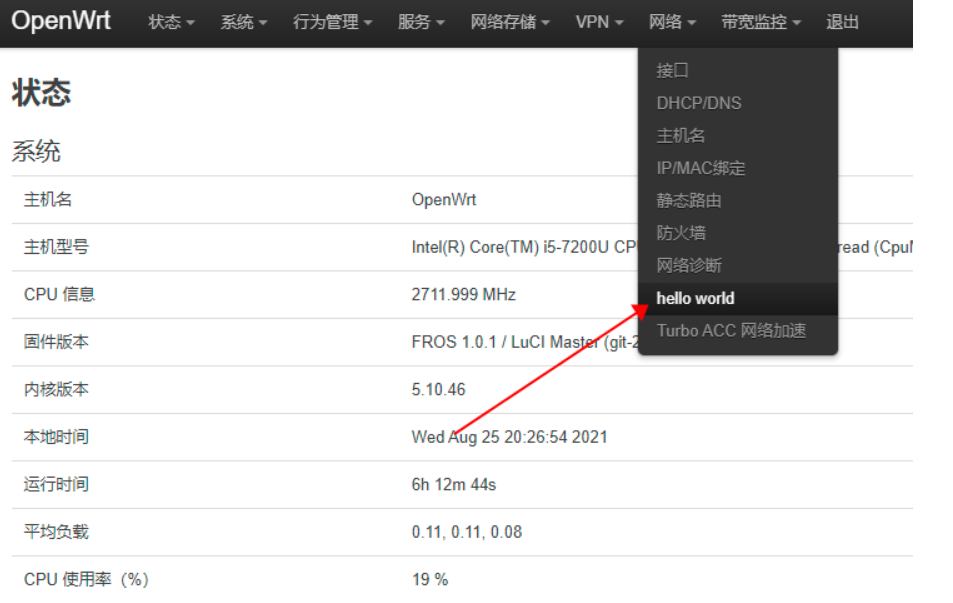
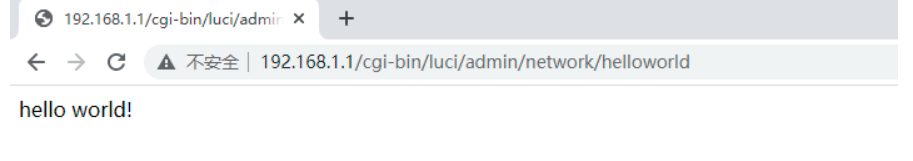
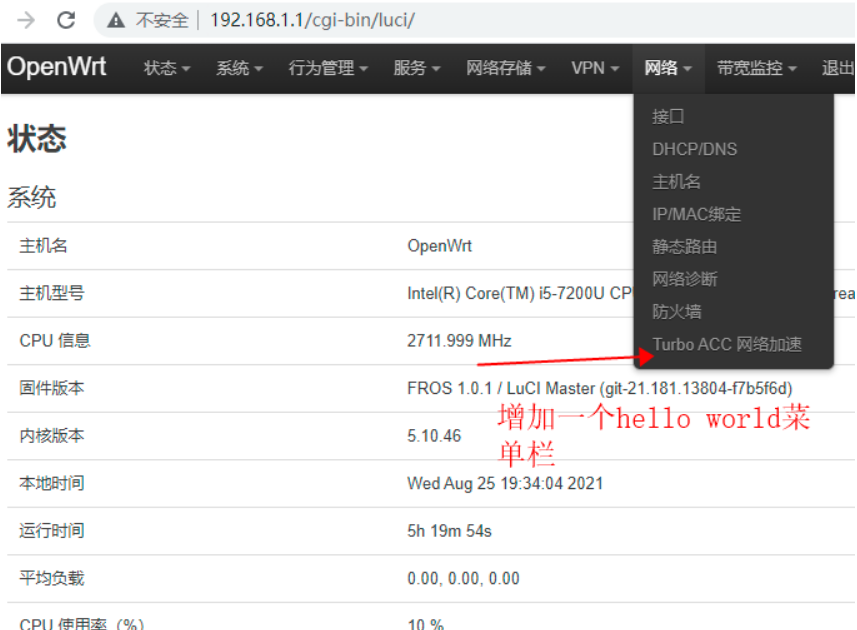
在openwrt网络主菜单中增加一个hello world选项,点击后显示hello world页面。
分析
这是最简单的luci页面配置程序,不依赖于后台数据,所以需要增加view和controller文件,controller文件用于定义菜单,view用于显示页面。
实现
- view helloworld.htm
<html>
<body>
hello world!
</body>
</html>
- controller helloworld.lua
module("luci.controller.helloworld", package.seeall)
function index()
local page
page = entry({"admin", "network", "helloworld"}, template("helloworld"), _("hello world"), 99)
page.leaf = true
end
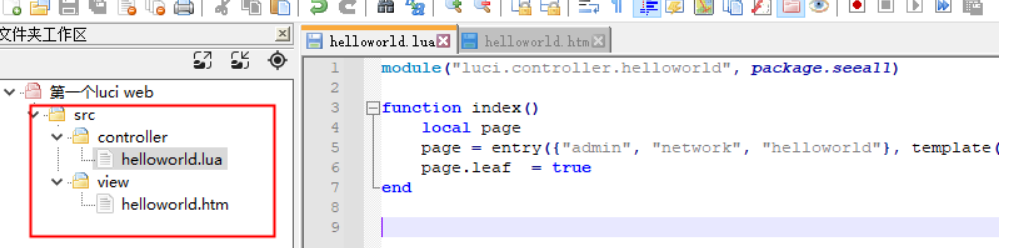
目录结构

上传

通过winscp工具将src目录上传到openwrt系统/tmp目录
然后ssh进入openwrt后台,将src目录的文件拷贝到/usr/lib/lua/luci/目录 命令为 cp /tmp/src/* /usr/lib/lua/luci/ -fr
root@OpenWrt:/tmp# cp /tmp/src/* /usr/lib/lua/luci/ -fr
root@OpenWrt:/tmp#
root@OpenWrt:/tmp# ls /usr/lib/lua/luci/view/helloworld.htm
/usr/lib/lua/luci/view/helloworld.htm
root@OpenWrt:/tmp# ls /usr/lib/lua/luci/controller/helloworld.lua
/usr/lib/lua/luci/controller/helloworld.lua
root@OpenWrt:/tmp#
root@OpenWrt:/tmp#
效果